Where Should The Analytics Tracking Code Be Placed In The Html Of A Webpage To Collect Data
How we use Segment to collect, store and route data
Segment is a platform that allows for easy integration between data inputs and outputs across our services. In particular, we can route data collected from our web and mobile applications to destinations such as Google Analytics and Mixpanel for data analytics purposes through a single endpoint.

Segment Explained
What problem does it solve?
Tracking user actions as implicit feedback, in short.
Feedback from users is crucial for improvement. However, it takes users time and effort to provide their opinions, known as explicit feedback. On the other hand, user interaction with the software can also indicate the level of satisfaction, without extra work. Therefore, we need an effective and systematic way to record user interaction with the software, which serves as implicit user feedback.
What is an event?
An event is a single user action. For example, the user clicking on the button "Install Now" is an event.
Why do we need Segment between the source and destinations?
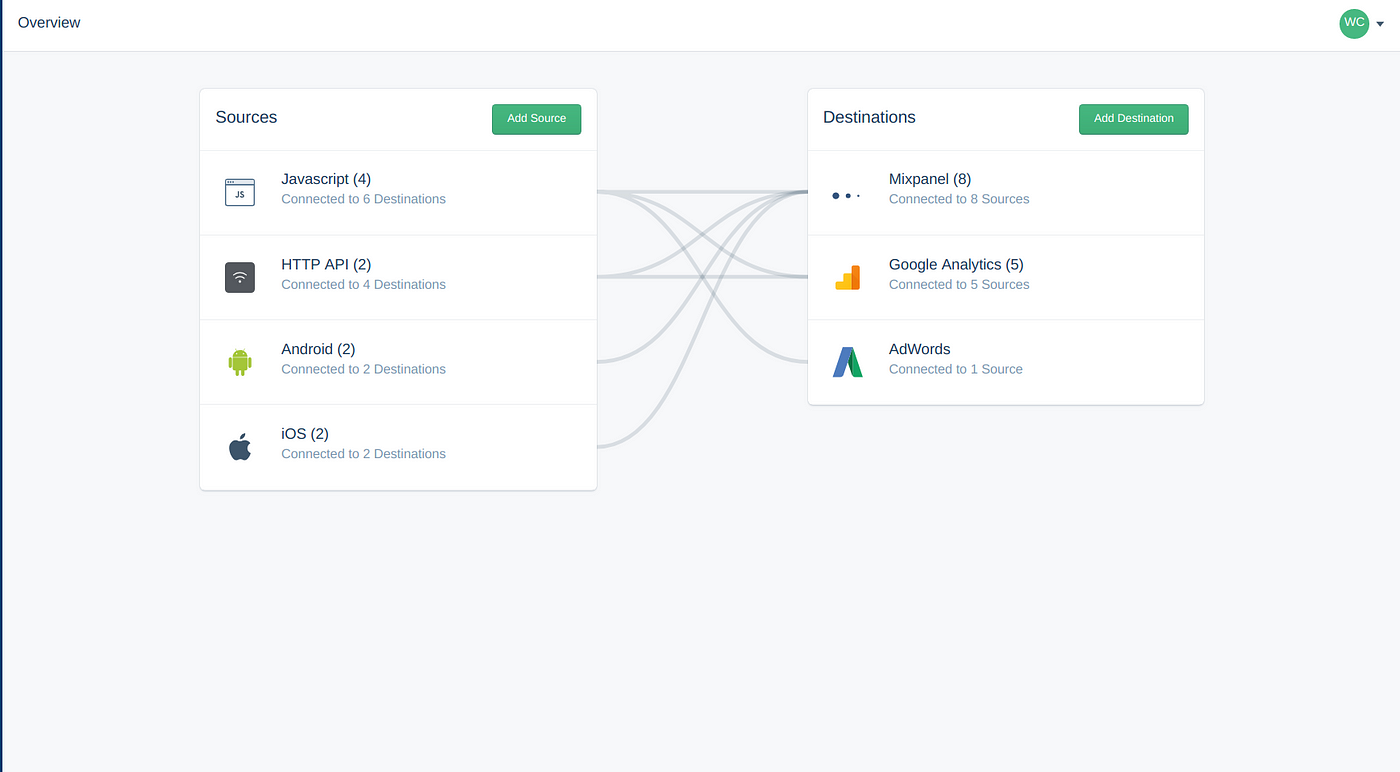
It is common to send events directly from the source (website, browser extension) to destinations (Google Analytics, Mixpanel), and it works. However, there is repetitive work to send the events to multiple destinations, since they have different APIs. Besides, the developer must be careful with the wording, to make sure the records in different destinations match. The condition is even more complicated when there are multiple sources! With Segment, however, there is less work, as we need only the Segment API. The flow of data is also clearer.
A Step-by-step Implementation
Step 1: Set up an account
We need a Segment account, which can be registered here, and top of that, a Segment workspace, which can be created after logging in.

Step 2: Link sources
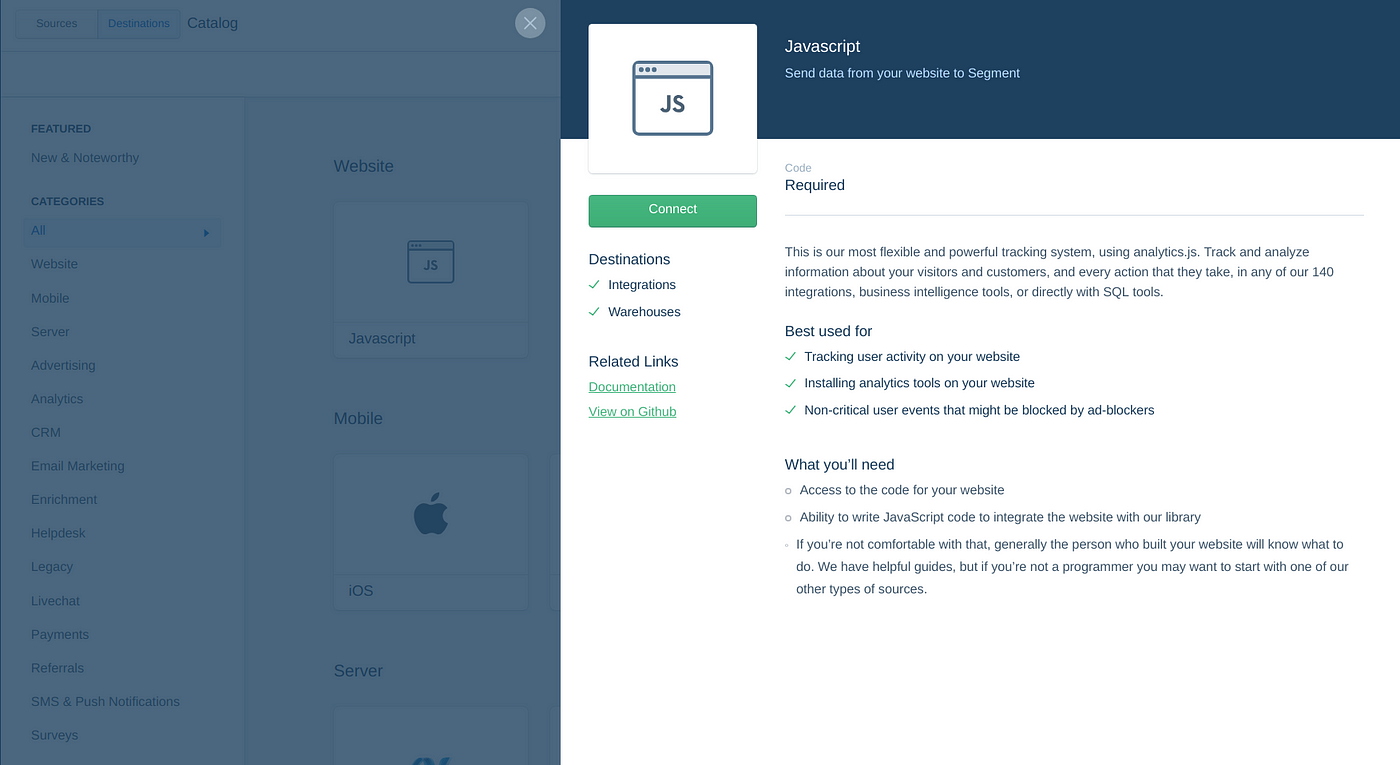
The general data flow is source ➡️ Segment ➡️ destination. Therefore, we need to connect them. Here we use a website as an example. To connect the website and Segment (assuming we are in the Segment workspace), choose to add source-javascript-connect. Enter the URL of the website, and confirm.

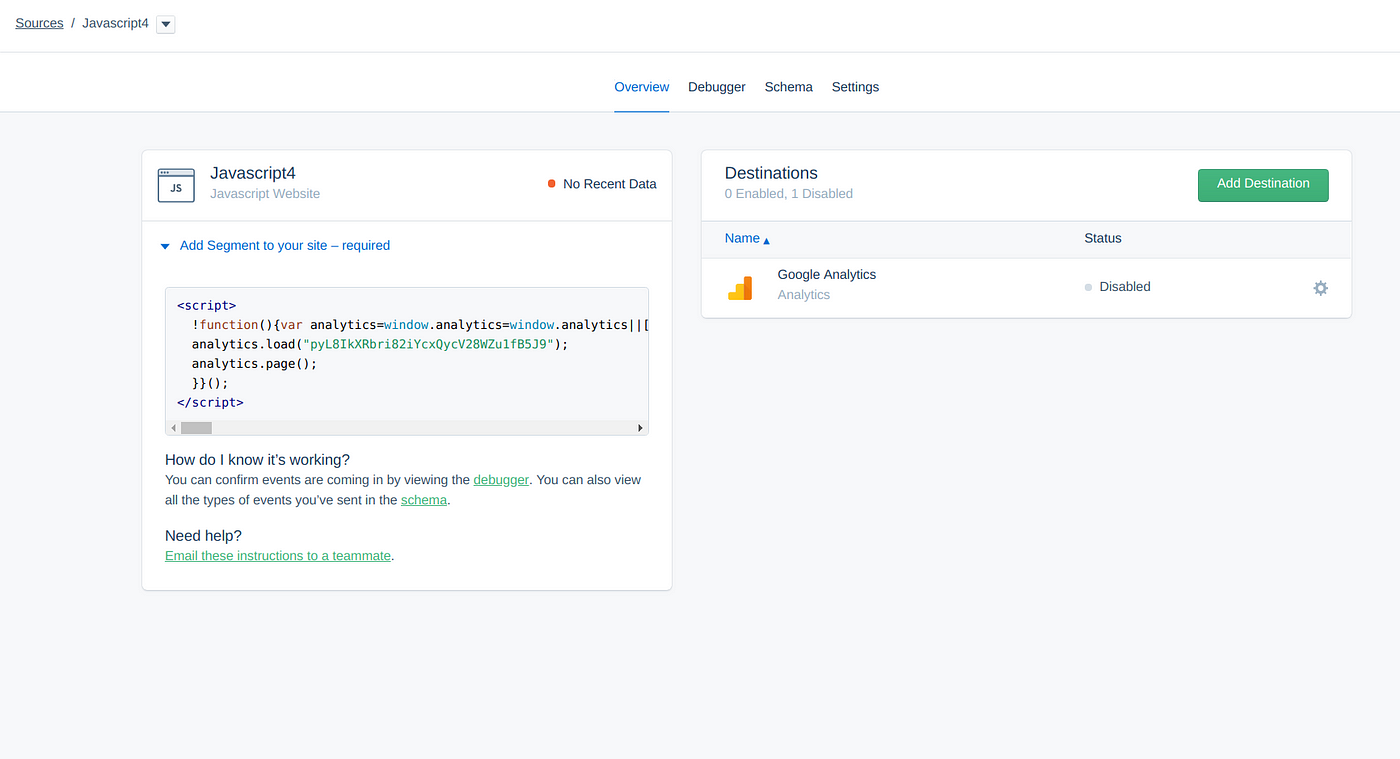
Now we are redirected to the overview of this source in Segment workspace. There are a few lines of JavaScript code that we need to copy and paste to our website. The website and Segment are now connected! 😃

Step 3: Link destinations
Next, we need to connect Segment to the destinations. First, we need to tell Segment data source for this destination. Using Google Analytics as an example, we can choose to add destination-Google Analytics-configure Google Analytics-select and confirm source (using the source created in the previous step).

Now, in connection settings, set the website tracking ID, and then flip the toggle on the top of the page, which enables the connection. The website's Tracking ID is in the Tracking Info tab on the Admin Page of Google Analytics. For more information about the Tracking ID in Google Analytics, click here.
Step 4: Write tracking code
As the code in step 2 shows, the library we use here is Analytics.js. Here is a sample usage of its API,
analytics.track('click', { category: 'header', label: 'support', source: 'website', value: 0 });
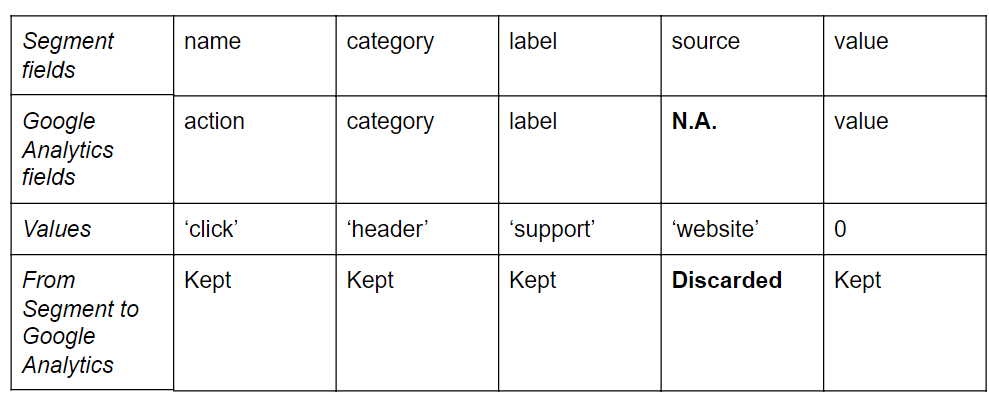
This piece of code sends an event to Segment, named "click", with 4 fields and their respective values. Note that there is no constraint on the naming of fields and their values in Segment. However, the specific destination may have requirements on it. For instance, Google Analytics discards, without warning, all fields except category, action, label, and value. This is because Google Analytics only stores these fields in its event tracking. It is thus advised to read up the documentation of the destination before writing tracking code.

Step 5: Track events
As described before, an event is a single user action. We must link the tracking code in the previous step to an actual event, so that the record reflects the real-life user action. For example, we can link the code in step 4 to the "support" link on the upper right corner of the page rate.com.sg, by writing the following,
document.getElementById('support').onclick =analytics.track('click', {
category: 'header', label: 'support', source: 'website', value: 0}
);
Now clicking on this link (with id 'support') will send this event to Segment, and is routed to Google Analytics subsequently.
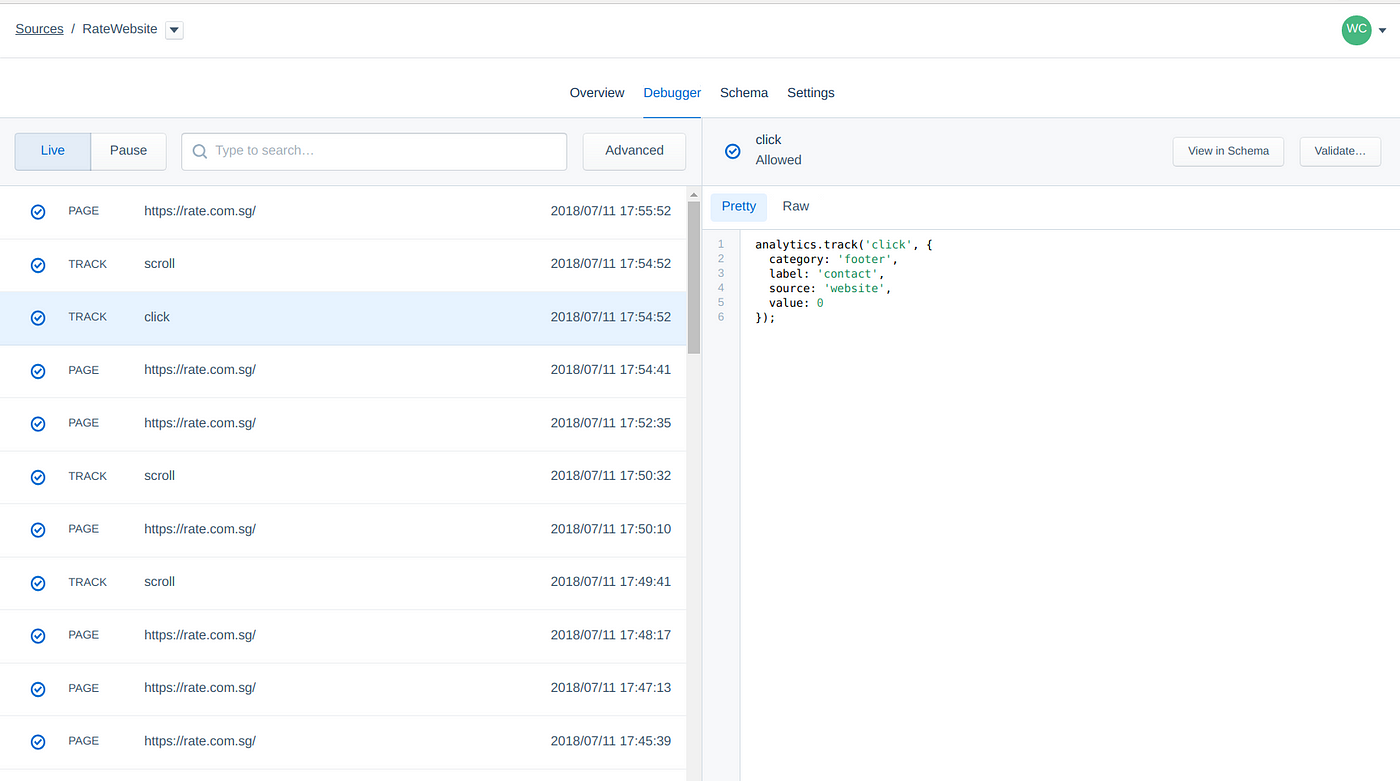
Step 6: Verify in Segment and destinations:
It is critical to ensure that our code works, and the event is really sent to Segment and to the final destination as intended. To verify this, click the debugger tab in the workspace of the specific connection, and see if the event is actually there. Next, clicking on the event to check if the fields are correct. Verification in Google Analytics or other destinations is out of the scope of this article, and is left for the reader to explore. 💻

Step 7: Wrap tracking code
As the elements in the webpage aggregate, tracking code becomes clumsy. Let's wrap the tracking code. Add in this are basically helper functions to reuse code, since the logic is similar in terms of sending events — only the data sent is different, and can be expressed in parameters.
var tracker = function(action, cate, label, value) { return function() { analytics.track(action, { category: cate, label: label, value: value, source: 'website'});} } function trackWrapper(id, action, cate, label, value) { var element = document.getElementById(id); if(!element) { // the element is not in this page } else { element.addEventListener("click", tracker(action, cate, label, value)); } } trackWrapper('support','click', 'header','support', 0);
Step 8: Use systematic namings
Now that the code is nice and tidy, we would like to make the tracked information so as well. This requires the events to have systematic fields. For example, based on the position of the element, the category of an event must be one of the three: "header", "body", "footer". Using comparable, human-readable namings not only makes the record understandable, but easy for further analysis as well. Take a glimpse of some event fields in rate.com.sg.
Step 9: Tracking scroll depth (trick question!)
Scroll depth is defined as how much a user has scrolled on the page before he or she leaves the page. This requires careful computation before sending the calculated scroll depth as an event. Since Google Analytics only accept integers, we will have to convert the percentage value into an integer. Note that again, this varies on the different data destinations that you use.
var scrollPos = document.documentElement.scrollTop + window.innerHeight; document.onscroll = function () { if(document.documentElement.scrollTop > scrollPos) { scrollPos = document.documentElement.scrollTop;}
}; //depth is an integer between 0 and 100;
//the bigger depth value is, the deeper the user views the page function trackDepth() { document.body.onbeforeunload = function() { var maxScrollPos = document.body.offsetHeight; var depthRatio = scrollPos/maxScrollPos; analytics.track("scroll", {source: 'website', category: "user position", label: window.location.href, value: Math.round(depthRatio * 100)} );};
} trackDepth();
Step 10: That's it!
Now you have a complete tracking scheme, from the website, through Segment, to the destination (Google Analytics). And most importantly, it works! 🎉
Segment in Browser Extension
RateX is a browser extension written in JavaScript, where the set up of Segment is very close to the steps mentioned above. Compared to events in websites, mainly button and link clicks, there are a wider range of events to track in RateX. Richer data implies deeper and more effective analysis.
List of types of events tracked in RateX,
- User Login/ Log out
- Pages where RateX is opened with
- Coupon Application
- Payment through RateX
- Errors
Tracking and Privacy
It is necessary to comply with the law and regulations regarding privacy and data tracking in your country. For us, we abide by the PDPA ( Personal Data Protection Act)in Singapore, and the privacy policy in Segment and the destinations (e.g. Google Analytics). You can always refer to our privacy policy at https://rate.com.sg/privacy.
Conclusion
Segment is a handy tool to collect, store and route data. Using Segment as an intermediate between sources (websites, browser extensions) and destinations (Google Analytics, Mixpanel) simplifies the tracking process, while maintains the usability of the record. If you have more inquiries in using Segment, or on our website and RateX, please feel free to leave a message to us. 😊
Where Should The Analytics Tracking Code Be Placed In The Html Of A Webpage To Collect Data
Source: https://medium.com/rate-engineering/how-we-use-segment-to-collect-store-and-route-data-164265f29d71?source=post_internal_links---------7-------------------------------
Posted by: fergusonwitiou.blogspot.com

0 Response to "Where Should The Analytics Tracking Code Be Placed In The Html Of A Webpage To Collect Data"
Post a Comment