How To Add A Description Above A Blog
Schema is a language used to help search engines understand the content of your site. Learn about what types of schema there are and how to add them to give your website the best chance of being seen.
When search engines crawl the pages of your site, they are trying to understand what each page is about. This is in order to index them and serve them to visitors when they search for something relevant. To do this, they need to understand all of the HTML code on your site. Depending on the way your site is built, this may or may not be easy for them.

Schema (also known as structured data, rich snippets or microdata), is a language that is universally understood by search engines, with extreme ease. Essentially, schema tells search engines what your site or a specific page is about in very simple terms.
Why Add Article Schema to Blog Posts?
If you're writing awesome content, it stands to reason that you'd like search engines to understand it easily: enter schema, a language literally built to make your content easier to understand.
Additionally, around March 2016, structured data was added to Google's ranking factors algorithm. So having it on your pages could help you get your long-tail blog posts to rank better, therefore aiding your content marketing strategy and overall digital marketing goals.
Furthermore, if you read our blog or any other digital marketing news, you know that Accelerated Mobile Pages (AMP) have been a huge topic for blogs and publishing sites. These rely heavily on structured data for their advanced features. Getting to grips with more simple types, like BlogPosting schema, is a sure-fire way to help prepare you for this.
Finally, if you need more convincing, having structured data on your website's news, blog posts or articles can enhance your website's appearance in the search engines. It may allow you to appear in the top stories carousel (however, bear in mind that this is not guaranteed by Google as they seem to be prioritising AMP pages above anything else at the minute).
What types of article schema can I add?
There are multiple types of article schema that can be added: NewsArticle or BlogPosting being the most common. For most businesses (unless you report news), I'd recommend using BlogPosting schema as it's more specific to what the article is. The more specific you get with schema, the easier it is for search engines to fully understand your site. So for the purpose of clarity, I'm going to use BlogPosting schema as an example.
How to Add BlogPosting Schema
These days a lot of CMS will add it automatically or will at least be compatible with a plugin that does so. For example, Yoast for WordPress, Amasty for Magento etc. – you just need to find the one that is compatible with your site and make sure it doesn't interfere with other plugins or site speed. This is also extremely handy as it means that every blog post you write will have BlogPosting schema dynamically inserted into it – you don't need to add it onto every post.
For a website built with a bespoke CMS, just ask your developers how they could add it. It may well be that they need to do so by hardcoding it onto the page – but if they can build page templates that support schema, that would be best. See further on in this blog what they would need to insert into the pages.
If you cannot get a plugin that inserts it dynamically and your developers can't hard code it to the site, your last resort is to add it via Google Tag Manager. It's the last resort as only Google would be able to see the code – also GTM can be temperamental at times so it's not ideal.
This method doesn't require you to actually change the code on the site. In order to add article schema, as a business you need to have Organization schema on your site already. To set this up, check out a blog post I wrote on this last month which contains a step-by-step guide – again, remember that plugins and hardcoding are preferable options.
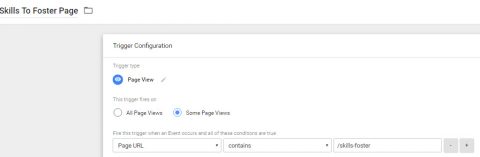
Similar to adding Organization schema to a site, to add article schema you need to create a trigger and a custom HTML tag. Except that this time, you don't want your trigger to target "all pages", you want it to target the specific blog post URL. For example, to add BlogPosting schema to one of my client's blog posts: http://applefostering.co.uk/skills-foster/ I set up a trigger in Tag Manager like this:

Once the trigger is set up, you need to create the actual tag. As with the Organisation schema, it is a custom HTML tag into which you need to add the following (obviously having replaced the fields with your own company and article details):
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"http://applefostering.co.uk/skills-foster/"
},
"headline": "The Skills to Foster",
"image": {
"@type": "ImageObject",
"url": "http://applefostering.co.uk/wp-content/uploads/family.jpg",
"height": 463,
"width": 700
},
"datePublished": "2016-02-12",
"dateModified": "2016-02-12",
"author": {
"@type": "Person",
"name": "Person's Name"
},
"publisher": {
"@type": "Organization",
"name": "Apple Fostering",
"logo": {
"@type": "ImageObject",
"url": "http://applefostering.co.uk/apple-logo-schema/",
"width": 550,
"height": 60
}
},
"description": "A brief description of your article",
"articleBody": "You can put your entire article in here: it can be as long as you want."
}
</script>
Some Things to Remember:
- The blog post's image has to be a minimum of 700 pixels wide
- Within the Publisher section, the logo of your business has to be 550 pixels wide x 60 pixels high (this is not the case in regular Organization schema – only when you add it within article schema)
If you don't respect these rules, the schema won't work – which is frustrating as it took me a long time to actually find these instructions online.
Once that code is added into your custom HTML tag, apply it to the page specific trigger that you previously created. As in my previous post, use the preview and debug mode to check that it's being fired on the page. If it's not, start again. If it is, publish your changes and test out the schema in the Structured Data Testing Tool.
For those of you who have a blog that you update every day, it's possible to tell Google Tag Manager to generate this dynamically or get a plugin to do so. I'd mainly recommend this for sites that have a large number of blog posts (such as daily updates).
Find more ways to increase your website visibility
Download your free ebook
If you need help with your SEO don't hesitate to contact us.
How To Add A Description Above A Blog
Source: https://www.hallaminternet.com/add-article-schema-markup-to-blog-posts/
Posted by: fergusonwitiou.blogspot.com

0 Response to "How To Add A Description Above A Blog"
Post a Comment