How To Change Blog Title Size On Divi
Adjusting Your Website's Layout And Typography
To begin customizing your website's Layout & Typography, you must first enter the Theme Customizer by clicking on the Divi > Theme Customizer link within your WordPress Dashboard. This will launch the customizer. Next look for the "General Settings" panel. Click the panel to open up the relevant settings and begin customizing. Within the General Settings panel you will notice three sections: Layout Settings, Typography and Background.

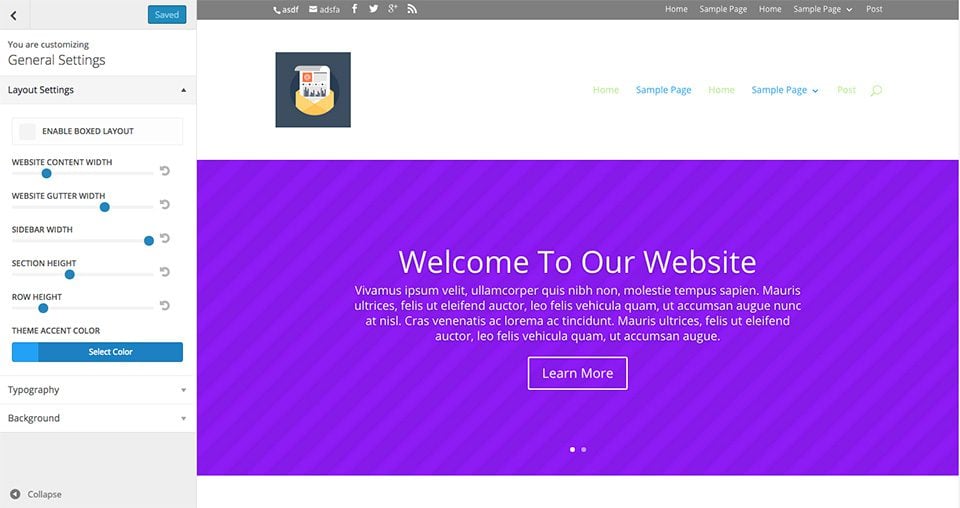
Layout Settings
The layouts panel is where you can adjust various sizing and spacing options for your website. Here you can increase or reduce spacing between columns, rows and sections, and adjust the size of your sidebar. You can also enable "Boxed Layout" mode from within this panel.

ENABLE BOXED LAYOUT
Here you can change your site into a box layout which frames the content of your site and exposes a background that can be customized.
WEBSITE CONTENT WIDTH
This is where you can set the max width of your content section. Since your content is on a responsive layout, it will adjust to smaller sizes but will not expand any wider than the max width set here.
The default is set to 1080px. This is a good width for most standard laptops and desktops.
WEBSITE GUTTER WIDTH
Gutter width corresponds to the amount of horizontal space (margin) between the columns in each row.
Optional values for gutter width range from 1 to 4.
1 represents zero margin between columns.
2 represents a 3% right margin between columns.
3 represents a 5.5% right margin between columns.
4 represents a 8% right margin between columns.
USE CUSTOM SIDEBAR WIDTH
This sets the default sidebar width for your theme. This applies to all pages on your theme that have a sidebar and are not built using the Divi Builder.
SECTION AND ROW HEIGHT
These options adjust the amount of vertical spacing (top and bottom padding) for each section and row.
THEME ACCENT COLOR
Before you start changing the colors for your other elements, you should change this first. Once you change it, save & publish your settings and refresh your page. Now the updated Theme Accent Color should have populated other elements automatically.
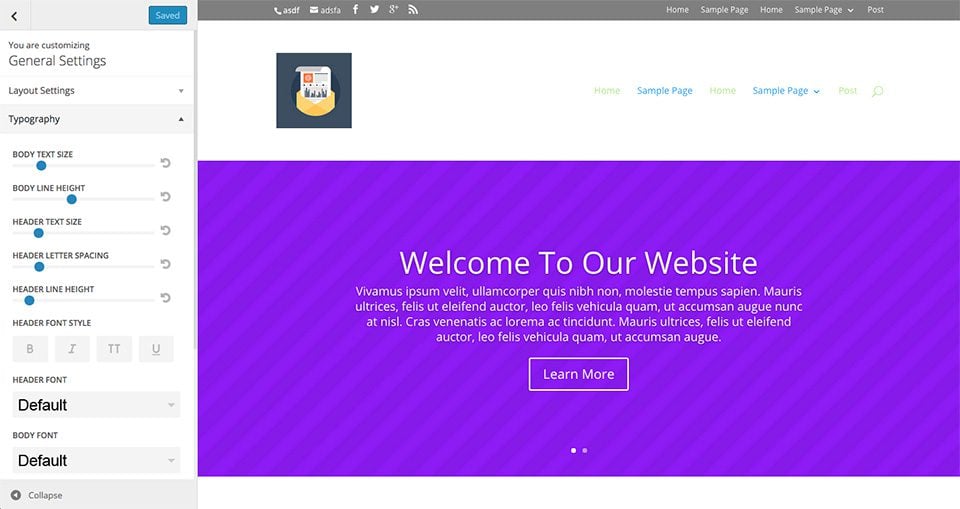
Typography
The typography panel is where you can adjust the default appearance of the text across your entire website. You can adjust the size of your body font and header fonts, which will be reflected across all areas of the site proportionally. You can adjust their colors as well as line height, letter spacing and font styles. Finally, you can also choose between dozens of fonts to be applied to each.

BODY TEXT SIZE
This changes the default body text for your theme. The default size is 14px.
BODY LINE HEIGHT
The line height of each individual line of text.
HEADER TEXT SIZE
Divi allows you to set your default Header text size here. This effects elements of Divi like the Fullwidth Header Module titles.
HEADER LETTER SPACING
Letter spacing adjusts the horizontal space between letters. The Header Letter Spacing value affects all of the header levels (h1, h2, h3, h4, h5, h6), blockquotes, and slide titles.
HEADER LINE HEIGHT
Just like for the letter spacing value, the header line height value affects all of the header levels (h1, h2, h3, h4, h5, h6), blockquotes, and slide titles. Because of the larger font size, 1em is the default settings.
HEADER FONT STYLE
Use these options to change the font style of your headers.
HEADER AND BODY FONT
The default font in Divi is Open Sans , but the Divi Theme Customizer has almost a hundred fonts to choose from! Take advantage of these built-in fonts and test which ones work best for your theme.
BODY LINK COLOR
The body link color is inherited by your theme accent color. But you can always change it here.
BODY TEXT COLOR
Here you can change the color of your body text.
HEADER TEXT COLOR
Here you can change the color of your headers.
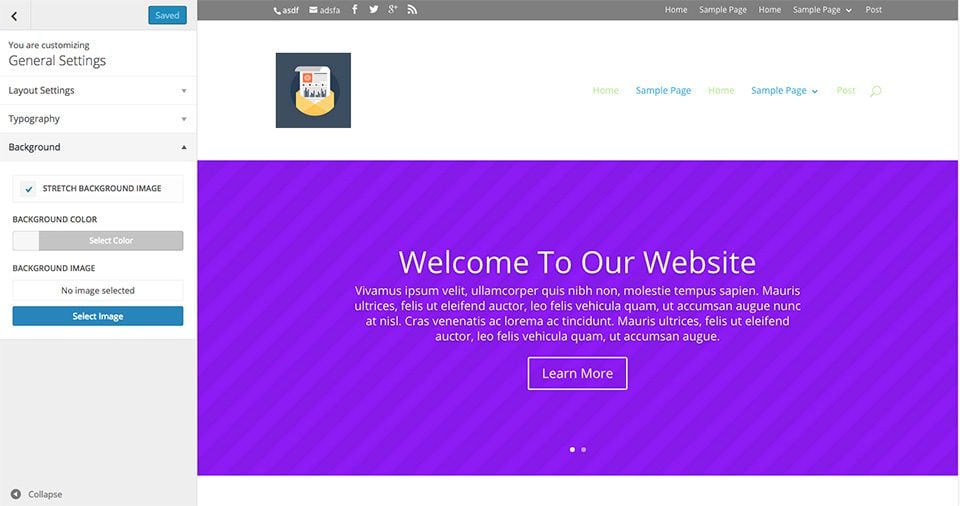
Background
The background panel allows you to adjust the background color of your theme, as well as upload a custom background image and adjust its positioning on the page. Background images and colors work great when paired with the Boxed Layout setting in the Layouts panel mentioned earlier.

How To Change Blog Title Size On Divi
Source: https://www.elegantthemes.com/documentation/divi/customizer-layout/
Posted by: fergusonwitiou.blogspot.com

0 Response to "How To Change Blog Title Size On Divi"
Post a Comment