How To Make Live Video From Camera To Website
Video Streaming in Web Browsers with OpenCV & Flask
Streaming live videos from IP Cameras or Webcam with Computer Vision
Y'all took the trouble of installing a webcam or a surveillance camera at your home, or office or whatsoever place that you lot own. Obviously, you lot would want to be able to scout the live stream of the video anyplace and anytime you like.
Most of the people use IP cameras (Internet Protocol cameras) instead of CCTV (Closed-Circuit Boob tube) for surveillance purposes as they take a much higher resolution and reduced cost for cabling. You can find the detailed differences between both these systems hither. In this article we will be focusing on IP cameras.
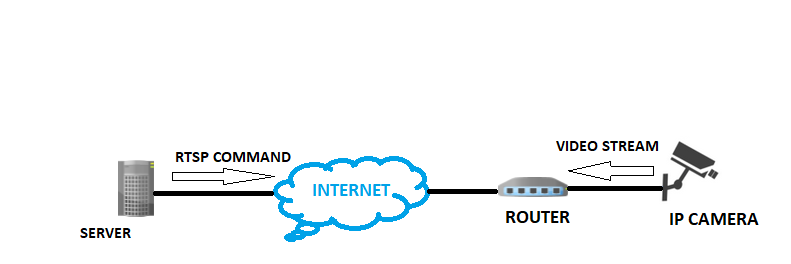
IP camera, is a type of digital video camera that receives control data and sends image data via an IP network and require no local recording device. Nigh IP cameras are RTSP (Real Fourth dimension Streaming Protocol) based and is therefore "not supported" natively in net browsers.

So how exercise y'all utilise your web browser to view the live streaming ?
In this article we will learn how to exercise that using Estimator Vision.
Computer Vision is an interdisciplinary field that deals with how computers tin be made to gain a high-level agreement from digital images or videos.
For implementing the computer vision part we will use the OpenCV module in Python and to display the live stream in the spider web browser we will use the Flask spider web framework. Before diving into the coding part let us starting time know about these modules briefly. If you are already familiar with these modules, you can directly jump to the side by side department.
According to the Wikipedia, Flask is a micro spider web framework written in Python. It is classified equally a microframework because it does not require particular tools or libraries. It has no database abstraction layer, form validation, or whatsoever other components where pre-existing third-political party libraries provide common functions.
Co-ordinate to GeeksForGeeks, OpenCV is the huge open-source library for the figurer vision, machine learning, and image processing and now it plays a major part in real-fourth dimension functioning which is very important in today's systems.
Step1- Install Flask & OpenCV :
You can use the 'pip install flask' and 'pip install opencv-python' command. I use the PyCharm IDE to develop flask applications. To easily install libraries in PyCharm follow these steps.
Step2- Import necessary libraries, initialize the flask app :
We will now import the necessary libraries and initialize our flask app.
#Import necessary libraries
from flask import Flask, render_template, Response
import cv2
#Initialize the Flask app
app = Flask(__name__) Step3- Capture Video using OpenCV :
Create a VideoCapture() object to trigger the camera and read the beginning image/frame of the video. We can either provide the path of the video file or use numbers to specify the use of local webcam. To trigger the webcam we pass '0' as the argument. To capture the live feed from an IP Camera we provide the RTSP link as the argument. To know the RTSP address for your IP Photographic camera go through this — Finding RTSP addresses.
camera = cv2.VideoCapture(0) '''
for ip camera apply - rtsp://username:password@ip_address:554/user=username_password='password'_channel=channel_number_stream=0.sdp' for local webcam apply cv2.VideoCapture(0)
'''
Step4- Calculation window and generating frames from the camera:

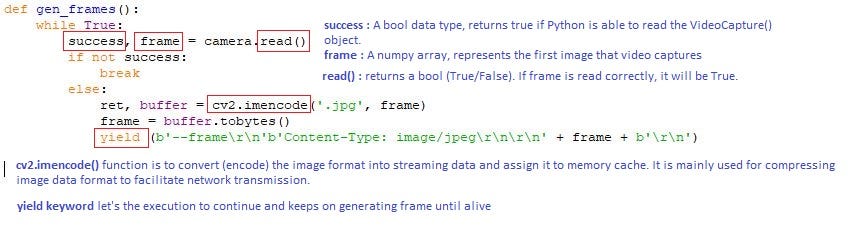
The gen_frames() role enters a loop where it continuously returns frames from the camera every bit response chunks. The function asks the camera to provide a frame and so it yields with this frame formatted as a response clamper with a content blazon of epitome/jpeg, as shown above. The lawmaking is shown below :
Step5- Define app route for default folio of the web-app :
Routes refer to URL patterns of an app (such as myapp.com/dwelling or myapp.com/about). @app.route("/") is a Python decorator that Flask provides to assign URLs in our app to functions easily.
@app.route('/')
def index():
return render_template('alphabetize.html') The decorator is telling our @app that whenever a user visits our app domain (localhost:5000 for local servers) at the given .route(), execute the index() function. Flask uses the Jinja template library to render templates. In our application, nosotros will use templates to render HTML which will display in the browser.
Step6- Define app road for the Video feed:
@app.route('/video_feed')
def video_feed():
return Response(gen_frames(), mimetype='multipart/ten-mixed-supplant; boundary=frame') The '/video_feed' road returns the streaming response. Considering this stream returns the images that are to be displayed in the web page, the URL to this route is in the "src" attribute of the image tag (see 'index.html' beneath). The browser volition automatically keep the prototype element updated by displaying the stream of JPEG images in it, since multipart responses are supported in most/all browsers
Let's have a look at our alphabetize.html file :
<body>
<div course="container">
<div form="row">
<div grade="col-lg-8 kickoff-lg-ii">
<h3 class="mt-5">Alive Streaming</h3>
<img src="{{ url_for('video_feed') }}" width="100%">
</div>
</div>
</div>
</body> Step7- Starting the Flask Server :
if __name__ == "__main__":
app.run(debug=True) app.run() is chosen and the web-application is hosted locally on [localhost:5000].
"debug=True" makes sure that we don't require to run our app every time nosotros makes changes, we can but refresh our web page to come across the changes while the server is still running.
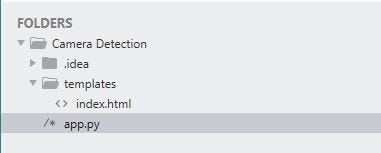
Project Structure :

The project is saved in a binder called "Camera Detection". We run the 'app.py' file. On running this file, our awarding is hosted in the local server at port 5000.
Y'all can simply blazon "localhost:5000" on your web browser to open your web-application after running 'app.py'
- app.py — This is the Flask application we created above
- templates — This binder contains our 'index.html' file. This is mandatory in Flask while rendering templates. All HTML files are placed under this folder.
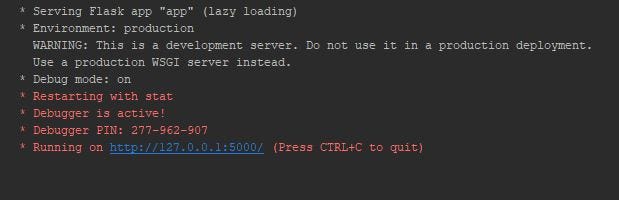
Let's encounter what happens when we run 'app.py' :

On clicking on the provided URL, our web browser opens up with the alive feed. Since I used VideoCapture(0) above, the webcam feed is displayed on the browser:

And that'south it !!
You have the alive video stream from your IP photographic camera/webcam on your web browser which can exist used for security and surveillance purposes.

Refer to my GitHub Code.
Note : All the resources that you will crave to get started have been mentioned and their links provided in this article as well. I hope yous make good use of information technology :)
I promise this article will become you interested in trying out new things in the Computer Vision domain and help yous add to your knowledge. If y'all take enjoyed reading this commodity practise share it with your friends and family. Give thanks y'all for your time.
Source: https://towardsdatascience.com/video-streaming-in-web-browsers-with-opencv-flask-93a38846fe00
Posted by: fergusonwitiou.blogspot.com

0 Response to "How To Make Live Video From Camera To Website"
Post a Comment